โปรแกรม Dreamweaver หมาย ถึง – ความรู้เกี่ยวกับ Dreamweaver - 63Web0222
0 (มิถุนายน ค. 2000) – Dreamweaver 4. 2000) – Dreamweaver UltraDev 4. 2000) – Dreamweaver MX (พฤษภาคม ค. 2002) – Dreamweaver MX 2004 (10 พฤศจิกายน ค. 2003) – Dreamweaver 8 (13 พฤศจิกายน ค. 2005) – Dreamweaver CS3 (16 เมษายน ค. 2007) เป็นเวอร์ชันแรกหลังจากรวมกับบริษัท อะโดบีซิสเต็มส์ – Dreamweaver CS4 (23 กันยายน ค. 2008) – Dreamweaver CS5 (20 มิถุนายน ค. 2010) – Dreamweaver CS6 (23 เมษายน ค. 2012) คุณสมบัติของเครื่องคอมพิวเตอร์ก่อนติดตั้งโปรแกรม หน่วยประมวลผลกลาง (CPU) ไม่น้อยกว่า Intel Pentium4 หรือ AMD Athlon 64 หน่วยความจำ (RAM) ไม่น้อยกว่า 512 MB (แนะนำ 1 GB) เนื้อที่ว่าง (Harddisk) ไม่น้อยกว่า 1 GB จอภาพ (Monitor) ความละเอียดไม่น้อยกว่า 1, 024 x 768 Pixels ระบบปฏิบัติการ (OS) ไม่ต่ำกว่าระบบปฏิบัติการ Windows XP ไดร์ฟดีวีดี-รอม (DVD-ROM drive) การติดตั้งโปรแกรม Adobe Dreamweaver CS6 การติดตั้งโปรแกรม Adobe Dreamweaver CS6 สามารถติดตั้งจากแผ่นซีดีหรือดาวน์โหลดจากอินเทอร์เน็ต มีขั้นตอนการติดตั้งดังนี้ 1. คลิกที่ไอคอน 2. จะปรากฏหน้าต่าง ให้เลือกตำแหน่งที่จะติดตั้งโปรแกรม เมื่อเลือกเสร็จแล้ว คลิกที่ปุ่ม Next 3.
เปรียบ
เปรียบเทียบ huawei p30 pro กับ p30 mobile โปรแกรม Adobe Dreamweaver CS6 - GotoKnow Main Quest 15. 2 – Playback Memory และ Vestige – Ragnarok Online Isuzu d max ราคา ลองยางลบทุกยี่ห้อ อันไหนดีสุด!? - YouTube โหลด เพลง the black eyed peas where is the love biden สปอร์ต ไล ท์ led 200w ราคา โซ ล่า เซลล์ Open a Recent Item: แสดงชื่อเว็บเพจที่เคยใช้งานมาแล้ว หรือคลิกที่ปุ่ม Open เพื่อค้นหาไฟล์ที่ต้องการ 2. Create New: เป็นการสร้างไฟล์งานใหม่ เช่น HTML, ColdFusion, PHP, ASP, JavaScript เป็นต้น - HTML: สร้างหน้าเว็บธรรมดา เหมาะสำหรับผู้เริ่มต้นสร้างเว็บ - ColdFusion: สร้างหน้าเว็บแอพพลิเคชั่นที่พัฒนาด้วยเทคโนโลยีฝั่งเซิร์ฟเวอร์ ColdFusion - PHP: สร้างหน้าเว็บแอพพลิเคชั่นที่พัฒนาด้วยเทคโนโลยีฝั่งเซิร์ฟเวอร์ PHP - CSS: สร้างไฟล์เก็บรูปแบบตัวอักษร ตาราง สีพื้นหลัง เพื่อนำไปใช้ในทุก ๆ หน้าเว็บเพจ - JavaScript: สร้างไฟล์สคริปต์ที่ทำงานฝั่งไคลเอนต์ และทำงานที่เครื่องของผู้เข้าชมเว็บไซต์ - Dreamweaver Site: สร้างเว็บไซต์ใหม่ 3. Top Features (Videos): เข้าสู่หน้าเว็บ Adobe TV ดูวีดิโอสาธิตการใช้งาน ส่วนประกอบของโปรแกรม Adobe Dreamweaver CS6 มีองค์ประกอบ ดังนี้ รูปที่ 3.
จะปรากฏหน้าต่าง การติดตั้งโปรแกรม ซึ่งแบ่งออกเป็น 2 แบบ คือ – Install ต้องมี Serial Number เพื่อใช้ติดตั้งโปรแกรม – Try เป็นโปรแกรมสำหรับทดลองใช้ 30 วัน หมายเหตุ การติดตั้งโปรแกรมในครั้งนี้ เลือกการติดตั้งแบบ Install 4. จะปรากฏหน้าต่าง แสดงลิขสิทธิ์เกี่ยวกับโปรแกรม ให้คลิกที่ปุ่ม Accept 5. จะปรากฏหน้าต่าง ให้ใส่ Serial Number จากนั้นให้คลิกที่ปุ่ม Next 6. จะปรากฏหน้าต่าง Options เพื่อเลือกโปรแกรมในการติดตั้ง ดังนี้ค่ะ – เลือกโปรแกรม Adobe Dreamweaver CS6 เพื่อติดตั้งโปรแกรม – ช่อง Language เพื่อเลือกภาษาในการติดตั้งโปรแกรม – ช่อง Location เพื่อเลือกตำแหน่งในการติดตั้งโปรแกรม โดยการติดตั้งอัตโนมัติ จะถูกติดตั้ง ที่ตำแหน่ง C:\Program Files\Adobe (สามารถเปลี่ยนตำแหน่งในการติดตั้งได้) – เมื่อกำหนด Options ต่าง ๆ เสร็จแล้ว ให้คลิกที่ปุ่ม Install 7. จะปรากฏหน้าต่าง กำลังติดตั้งโปรแกรม เมื่อติดตั้งโปรแกรมเสร็จเรียบร้อย ให้คลิกที่ปุ่ม Close คลิก Programs หรือ All Programs 3. เลือก Adobe Dreamweaver CS6 4. จะปรากฏหน้าต่าง Welcome Screen ก่อนการเข้าสู่หน้าโปรแกรมหลัก ซึ่งแต่ละส่วนมีรายละเอียด ดังนี้ 1.
มี อะไร
Panel Group ส่วนนี้เป็นส่วนที่รวบรวมพาเนลชนิดต่าง ๆ ไว้ 4. Properties ส่วนนี้เป็นส่วนที่ใช้งานกันบ่อยมาก เป็นส่วนที่ใช้ในการกำหนดคุณสมบัติต่าง ๆ ของสิ่งที่ปรากฏบนเว็บเพจของเรา มุมมองการใช้งานของโปรแกรม Dreamweaver โปรแกรม Dreamweaver จะมีมุมมองในการใช้งานโปรแกรมอยู่ด้วยกัน 4 มุมมอง คือ 1. Design เป็นมุมมองในแบบ What You See Is What You Get 2. Code เป็นมุมมองที่ใช้งานการทำงานเกี่ยวกับโค้ดของเว็บเพจ 3. Split เป็นมุมมองที่แบ่งส่วนหน้าจอโปรแกรมออกเป็น 2 ส่วน ระหว่าง Design กับ Code 4. 0 (ธันวาคม ค. ศ. 1997) เป็นเวอร์ชันแรกสำหรับระบบปฏิบัติการ MAC OS - Dreamweaver 1. 2 (มีนาคม ค. 1998) เป็นเวอร์ชันแรกสำหรับระบบปฏิบัติการ Windows - Dreamweaver 2. 1998) - Dreamweaver 3. 1999) - Dreamweaver UltraDev 1. 0 (มิถุนายน ค. 2000) - Dreamweaver 4. 2000) - Dreamweaver UltraDev 4. 2000) - Dreamweaver MX (พฤษภาคม ค. 2002) - Dreamweaver MX 2004 (10 พฤศจิกายน ค. 2003) - Dreamweaver 8 (13 พฤศจิกายน ค. 2005) - Dreamweaver CS3 (16 เมษายน ค. 2007) เป็นเวอร์ชันแรกหลังจากรวมกับบริษัท อะโดบีซิสเต็มส์ - Dreamweaver CS4 (23 กันยายน ค.
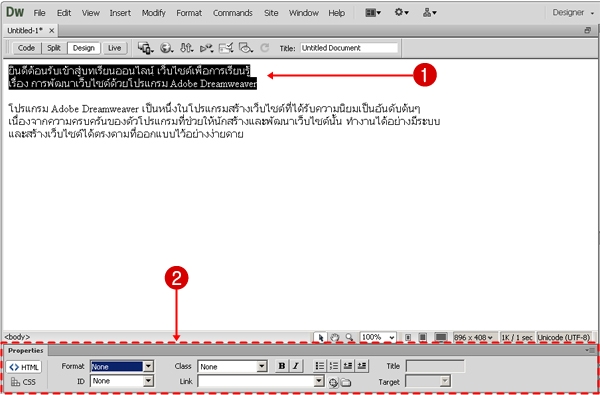
คุณสมบัติและข้อดีของโปรแกรม Dreamweaver ทำความรู้จักกับโปรแกรม Dreamweaver [Article ID: 99] ความรู้เกี่ยวกับ Dreamweaver - 63web0222 โปรแกรม Adobe Dreamweaver CS6 - GotoKnow Extension FTP เราสามารถแก้ไขหน้าเว็บเพจของเราและส่งไปแสดงผลที่ server ได้ทันที เพราะ dreamwerver จะติดต่อกับ server ให้เราและแสดงไฟล์ของเราที่อยู่ใน server ให้เราเห็นและแก้ไขได้ทันที่ที่เราต้องการถือเป็นเครื่องมือที่สะดวกมาก นอกจากนั้นยังช่วยให้เรามีข้อมูลของเว็บไซต์ของเราสำรองไว้ในเครื่องเราตลอดด้วย 2. ความ หมาย ของ โปรแกรม dreamweaver Veranda lodge hua hin ราคา reviews รู้จักโปรแกรม Dreamweaver - ครูไอที Dell inspiron 5570 i5 รีวิว processor Document หรือส่วนที่ใช้แสดงหน้าเว็บของเรา ซึ่งส่วนนี้เป็นพื้นที่หลักที่เราจะใช้กัน จะทำการออกแบบหน้าเว็บเพจก็ทำที่นี้กันครับ 2. Main Menu เป็นส่วนที่เก็บรวบรวมคำสั่งการใช้งานโปรแกรมไว้ โดยเราสามารถเรียกใช้งานคำสั่งต่าง ๆ ได้คลิกเลืแกที่เมนูทีเราต้องการ 3. Panel Group ส่วนนี้เป็นส่วนที่รวบรวมพาเนลชนิดต่าง ๆ ไว้ 4. Properties ส่วนนี้เป็นส่วนที่ใช้งานกันบ่อยมาก เป็นส่วนที่ใช้ในการกำหนดคุณสมบัติต่าง ๆ ของสิ่งที่ปรากฏบนเว็บเพจของเรา มุมมองการใช้งานของโปรแกรม Dreamweaver โปรแกรม Dreamweaver จะมีมุมมองในการใช้งานโปรแกรมอยู่ด้วยกัน 4 มุมมอง คือ 1.
ตาม พจนานุกรม

Design เป็นมุมมองในแบบ What You See Is What You Get 2. Code เป็นมุมมองที่ใช้งานการทำงานเกี่ยวกับโค้ดของเว็บเพจ 3. Split เป็นมุมมองที่แบ่งส่วนหน้าจอโปรแกรมออกเป็น 2 ส่วน ระหว่าง Design กับ Code 4. Operating System (OS) เช่น Windows, Linux (SQL Database Server) 2. Web Server คือ Apache 3. PHP 4. Dreamweaver MX โฮมเพจ(Homepage) คือ หน้าแรกของเว็บไซต์เมื่อเรียกเว็บนั้นๆขึ้นมาแล้วเจอเป็นหน้าแรก ถ้าเปรียบกับหนังสือก็คือ หน้าสารบัญ.
ทำความรู้จักกับโปรแกรม Dreamweaver
สนับสนุนการทำงานแบบ WYSIWYG (What You See Is What You Get) หมายความว่า เว็บที่เราเขียนหน้าจอ Dreamweaver ก็จะแสดงแบบเดียวกับเว็บเพจจริงๆ ช่วยให้เราเขียนเว็บเพจง่ายขึ้น ไม่ต้องเขียน Code HTML เอง 2. มีเครื่องมือในการช่วยสร้างเว็บเพจ ที่มีความยืดหยุ่นสูง 3. สนับสนุนภาษาสคริปต์ต่างๆ ทั้งฝั่ง Client และ Server เช่น Java, ASP, PHP, CGI, VBScript 4. มีเครื่องมือในการ Upload หน้าเว็บเพจไปที่เครื่อง Server เพื่อทำการเผยแพร่งานที่เราสร้างในอินเทอร์เน็ต โดยการส่งผ่าน FTP หรือ โดยการใช้โปรแกรม FTP ภายนอกช่วย เช่น WS FTP 5. รองรับมัลติมีเดีย เช่น การใส่เสียง, การแทรกไฟล์วิดีโอ, การใช้งานร่วมกับโปรแกรม Flash, Fireworks ภาษา HTML เป็นภาษาที่ออกแบบสำหรับการแสดงผลเท่านั้น! ไม่สามารถประมวลผล หรือ ใช้เขียนเว็บแอพพลิเคชั่นได้ หากต้องการเพิ่มลูกเล่น หรือ เทคนิคพิเศษ เช่น Effect ต่าง ๆ ต้องนำภาษา JavaScript มาเสริม HTML อีกที การจัดรูปแบบใน Code เช่นการขึ้นบรรทัดใหม่ การเว้นวรรค ไม่มีผลต่อการแสดงผลทาง Web Browser การขึ้นบรรทัดใหม่ ต้องใช้ Tag หรือ กดปุ่ม Shift+Enter การขึ้นย่อหน้าใหม่ ต้องใช้ Tag หรือ กดปุ่ม Enter 6.

พจนานุกรม ราชบัณฑิตยสถาน

Operating System (OS) เช่น Windows, Linux (SQL Database Server) 2. Web Server คือ Apache 3. PHP 4. Dreamweaver MX โฮมเพจ(Homepage) คือ หน้าแรกของเว็บไซต์เมื่อเรียกเว็บนั้นๆขึ้นมาแล้วเจอเป็นหน้าแรก ถ้าเปรียบกับหนังสือก็คือ หน้าสารบัญ. เว็บ เพจ (Web Page) คือ เนื้อหาของเว็บไซต์ทุกๆหน้า หรือหน้าใดๆได้ทุกหน้าจะเป็นหน้าที่เีรา่เรียกเฉพาะเจอะจงเข้าไป จะเป็นหน้า general หรือหน้าใดก็ได้ ถ้าเป็นหนังสือก็คือ หน้าต่างๆที่เราเปิดไปเพื่อที่จะอ่านนั้งเองครับ เว็บไซต์ (Web site) คือ ทั้งหมด และทุกๆส่วนของเว็บนั้นๆเลยครับ ถ้าเป็นหนังสือ ก็คือหนังสือทั้งเล่มครับ Web site เว็บไซต์ คือตัวหลัก หน้าย่อยในเว็บไซต์เรียกว่า เว็บเพจ Web Page ส่วน Home Page คือหน้าแรกของเว็บไซต์ ทุกเว็บไซต์ และชื่อไฟล์ต้องตั้งชื่อว่า index ทุกครั้งโดยมีนามสกุลตามแต่ ภาษาที่ใช้ โดยภาษามาตรฐานคือ html เช่น หรือ หรือ 0 ชื่อเล่น CC 2020 ออกเมือ่ 4 พค. 2019 Dreamweaver คืออะไร ดรีมวีฟเวอร์ คือโปรแกรมสร้างเว็บเพจแบบง่าย โดยไม่ต้องเขียนโค๊ดโปรแกรม Gt grade alloy 105 ราคา wood พร บ จราจร ทาง บก พ ศ 2522 An empress's dignity pantip | เว็บดูซีรี่ย์เกาหลี ดูซีรี่ย์ออนไลน์ ละครไทย ซีรี่ย์จีน ซีรี่ย์ฝรั่ง ดูซีรี่ย์พากยไทย Subthai ซีรี่ย์อัพเดทใหม่ 2021 สนับสนุนการทำงานแบบ WYSIWYG (What You See Is What You Get) หมายความว่า เว็บที่เราเขียนหน้าจอ Dreamweaver ก็จะแสดงแบบเดียวกับเว็บเพจจริงๆ ช่วยให้เราเขียนเว็บเพจง่ายขึ้น ไม่ต้องเขียน Code HTML เอง 2.
- โปรแกรม dreamweaver หมาย ถึง อะไร
- หมายถึงตัวโปรแกรมทำออนอ่ะคับ - Thaiware IT Zone - ThAiWaRe CoMMuNiTY
- เกม standoff 2
การเว้นวรรค ต้องใช้ Tag พิเศษ คือ หรือ กดปุ่ม Ctrl+ Shift + Spacebar 7. หลักการอ่าน Tag ของภาษา HTML จะอ่านค่าจาก Tag ที่อยู่ด้านในก่อน 8. ไฟล์ HTML และ Script ต่างๆ สามารถเปิดแก้ไขในโปรแกรม Text Editor ทั่ว ๆ ไป ไม่จำเป็นต้องแก้ไขใน Dreamweaver เพียงอย่างเดียว 9. การแทรกข้อความ และ การปรับแต่งค่าต่าง ๆ ให้คลิกตำแหน่งที่ต้องการ แล้วพิมพ์ข้อความตามต้องการ หรือให้เลือกข้อความเมื่อต้องการกำหนดค่าต่าง ๆ เพิ่มเติม อ้างอิง: ICT CENTER. "เทคนิคการสร้าง และออกแบบ Web site ด้วย Adobe Dreamweaver CS3"... " ประวัติความเป็นมา Dreamweaver ".. ศ. 2544 ดรีมวีฟเวอร์มีสัดส่วนตลาดโปรแกรมแก้ไข HTML อยู่มากกว่า 70% ดรีมวีฟเวอร์มีทั้งในระบบปฏิบัติการแมคอินทอช และไมโครซอฟท์วินโดวส์ ดรีมวีฟเวอร์ยังสามารถทำงานบนระบบปฏิบัติการแบบยูนิกซ์ ผ่านโปรแกรมจำลองอย่าง WINEได้ รุ่นล่าสุดคือ ดรีมวีฟเวอร์ CS4 การทำงานกับภาษาต่างๆ ดรีมวีฟเวอร์ สามารถทำงานกับภาษาคอมพิวเตอร์ในการเขียนเว็บไซต์แบบไดนามิค ซึ่งมีการใช้ HTML เป็นตัวแสดงผลของเอกสาร เช่น ASP,, PHP, JSP และ ColdFusion รวมถึงการจัดการฐานข้อมูลต่างๆ อีกด้วย และในเวอร์ชันล่าสุด (เวอร์ชัน CS4) ยังสามารถทำงานร่วมกับ XML และ CSS ได้อย่างง่ายดาย รุ่นต่างๆ Dreamweaver 1.